Front-end Web Developer
STEFANO
QUARANTA

Chi sono
Mi chiamo Stefano Quaranta, ho 29 anni e vivo a Lissone in provincia di Monza e Brianza. Lo sviluppo web è sempre stato un settore di mio interesse, ma solo negli ultimi anni questa passione si è trasformata in un percorso di formazione concreto e continuo.
Ho costruito il mio percorso partendo dalle basi del front-end, ovvero HTML5, CSS3 e JavaScript, per poi apprendere strumenti moderni per la creazione di interfacce utente come React e React Router, il versionamento del codice con Git e GitHub e TypeScript per il codice sicuro.
Attualmente realizzo progetti anche con WordPress, occupandomi dello sviluppo front-end e dell’uso di Elementor in modo consapevole, integrando codice personalizzato quando necessario per ottenere soluzioni curate e performanti.

Mi impegno quotidianamente per migliorare le mie competenze, con particolare attenzione alla qualità del codice, alla manutenibilità e all’esperienza utente su tutti i dispositivi.
Il mio obiettivo è crescere professionalmente come front-end developer e sono attualmente alla ricerca di nuove opportunità lavorative in contesti che valorizzano precisione e affidabilità.
Le mie conoscenze
Front-End
HTML5
CSS3
JavaScript
TypeScript
React
Markup semantico, interfacce responsive e componenti funzionali con tipizzazione.
CMS
WordPress
Gestione di temi e plugin, sviluppo di contenuti con Elementor e codice personalizzato.
Strumenti
Git
GitHub
Versionamento del codice e gestione di repository remoti.
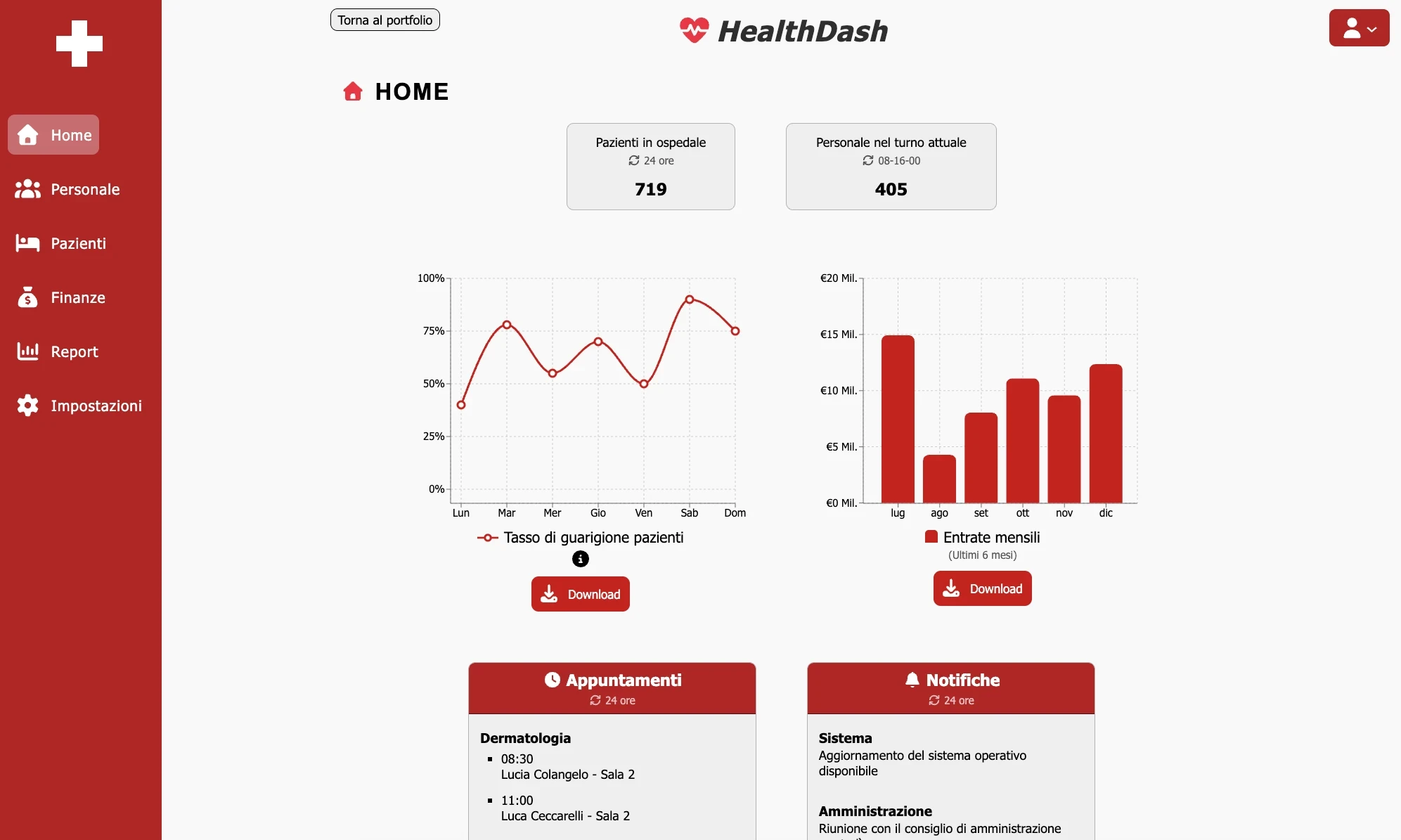
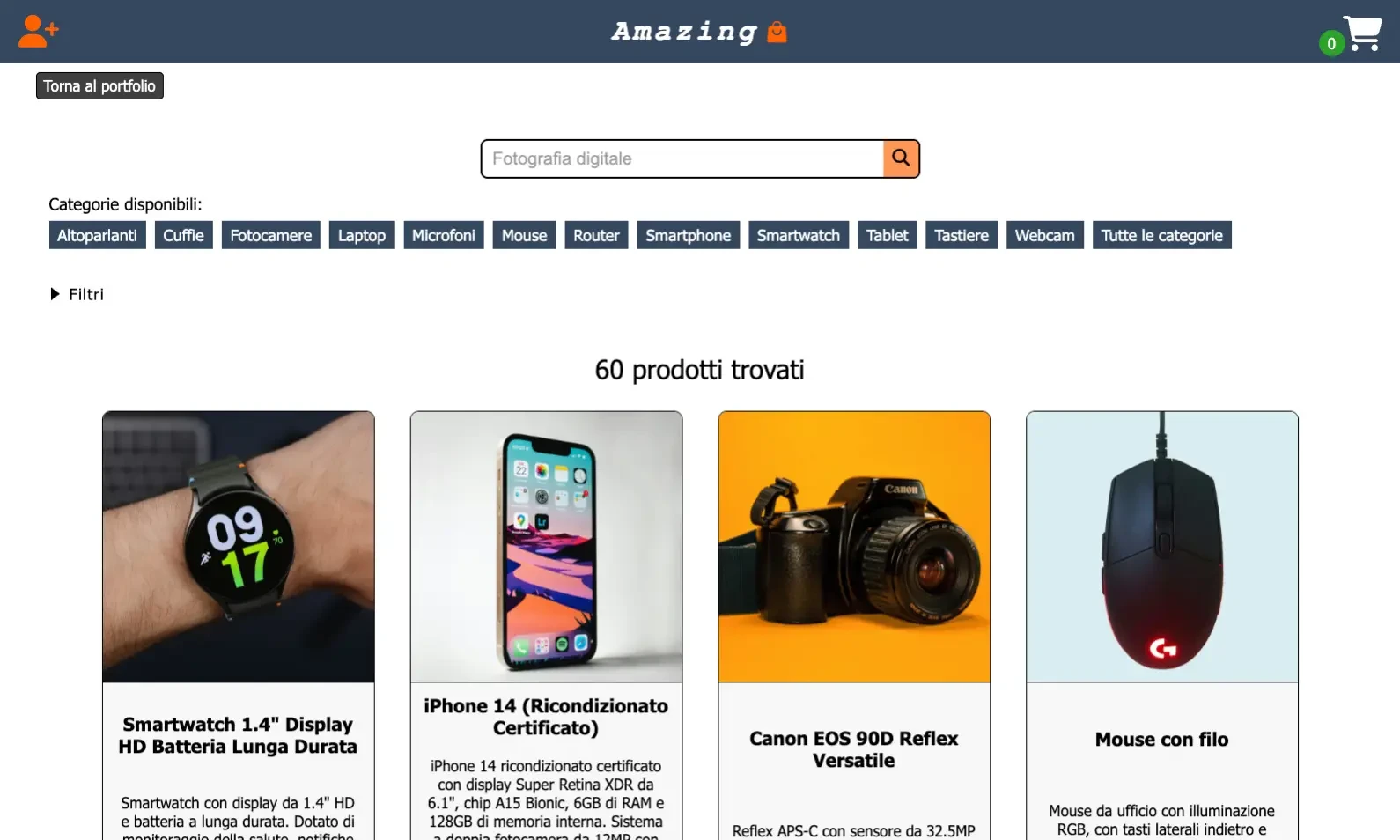
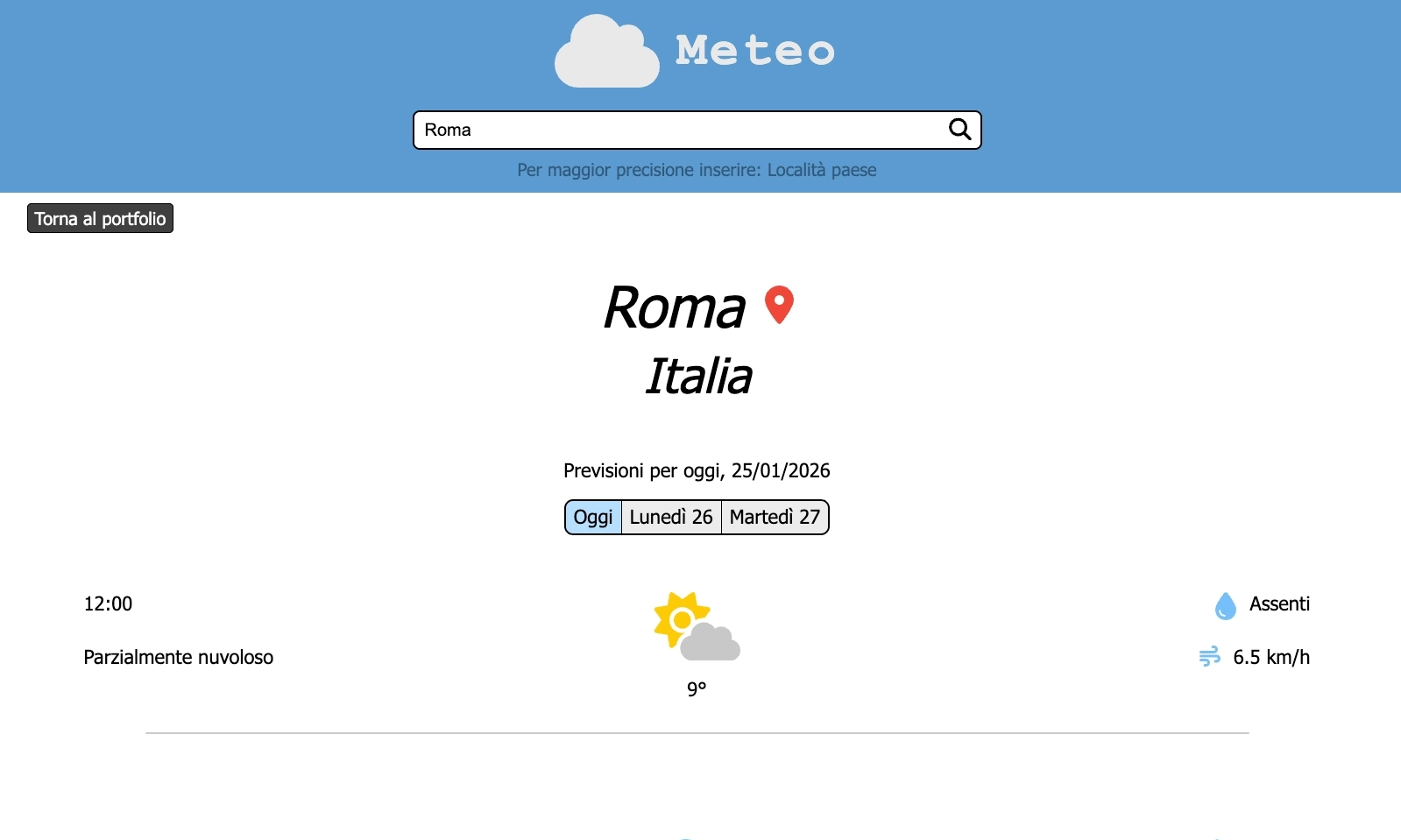
Progetti
Contatti
Linkedin: